

PDF Studio is capable of creating an Date Field button to allow users to insert Date Fields into the PDF document when completing a form. This button is the same as a text field only that it has specific settings and JavaScript set automatically to make it work as an Date Field button.

Note: By default the date field formating will match the locale of the user that created the form field.
To access the Date Field properties right click (Mac: Ctrl + Click) on the field and choose Properties in the mouse menu or click on the edit button ![]() on the Mini Toolbar. The Date Field contains the following property settings.
on the Mini Toolbar. The Date Field contains the following property settings.
Name - The Date Field field name
Tooltip - The tip that is shown when the mouse is hovered over the field
Style
Font - Sets the font of the text on the button
Size - Sets the font size of the text on the button
Text Color - Sets the text color on the button
Border Color - Sets the color of the border on the button
Line Width - Sets the width of the border line on the button
Fill Color - Sets the fill color on the button
Style - Sets the style for the border line (i.e. dotted, dashed, cloud, etc...) on the button
Save as default - When checked this will make the selected style settings the default for any new Date Field Buttons going forward
Properties
Rotation - Sets the field rotation in 90 degree increments
Required - This option is not available on Date Field Buttons
Visibility - Sets one of four visibility options for the field
Read Only - Makes the field uneditable and will just display the value currently set in the field
Locked - When checked prevents the following on the field: being moved or resized, editing appearance properties, & deleting the annotation.
Alignment - The alignment of the text that will be typed in the field
Default - The default value of the field. This is the value that will be displayed if the field is empty or when Resetting Form Fields
Multiline - Allows users to type using multiple lines
Scroll Long Text - When checked will scroll if the text being entered is longer than the field. Unchecking this will limit the text to the length of the field
Password - When checked will hide the text and display dots •••• instead of the text typed into the field
Spell Check - When checked enables the "Spell Check" property of the field. When the Spell Check property is set, if the PDF viewer/editor supports spell checking it will be enabled only on fields with this property set.
Comb - Sets the number of vertical lines between each typed character. Useful when adding fields to forms that have a separate box for each character
Character Limit - Limits the number of characters that can be entered in the field
Allow Rich Text - Allows special formatted characters to be entered in the field (i.e. Bold, Italic, Underline, etc...)
NOTE: These options have been preset to make the Date Field function correctly. Changing these settings may cause the Date Field Button to no longer work.
Sets the formatting rules for the field based on the option and settings selected. When a format is selected the formatting will be enforced using JavaScript and the user will not be able to enter any other value other then what is set in the rules. See Field Formatting for additional details.
None - Default value, sets no formatting rules and any text can be entered into the field
Number - Sets the field to only accept numbers based on the settings selected
Percentage - Sets the field to display a percentage based on the settings selected
Date/Time - Sets the field to only accept date, time, or date-time values based on the settings selected.
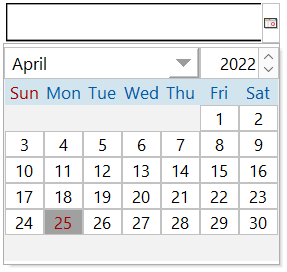
Note: When a date or date-time setting is selected when viewing the document PDF Studio will display a calendar button on the field. This button will allow users to select a date using a calendar picker instead of typing in the field if they wish.
Other - Allows you to select from a list of common predefined field formatting rules
Custom - Allows you to create your own custom formatting rules using the supported PDF Form JavaScript
Sets the calculation rules for the field based on the option and settings selected. When a calculate is set it will be enforced using JavaScript. See Form Field Calculations for additional details
No Calculation for this field - Default value, sets no calculation rules and any text can be entered into the field
Field value has simple calculation - When selected allows you to set a single math calculation on either all or a selection of fields.
This field has a custom calculation - When selected you will need to use Form JavaScript to create custom calculations
Simple Field Notation - When checked this allows you to use simple calculation commands (+ - / *) instead of JavaScript. See Form Field Calculations for additional details
Sets validation rules for the field based on the option selected. Validation is different from format in that validation restricts what values are allowed to be entered into the field
No validation for this field - Default value, sets no validation rules and any value can be entered into the field
Field value has a range - Only available when Format is set to a Number or Percentage.
This field has custom validation - When selected you will need to use Form JavaScript to create custom validations
The Action Panel displays a list of the current actions associated with the field. Actions can be added, edited, or deleted using the buttons below the actions list.
Add - Adds a custom Form Field Actions from a list of available actions.
Edit - Edits the currently selected action from the list
Remove - Removes the currently selected action from the list
Affordable, Powerful PDF Software / PDF Editor for Windows, macOS, Linux
Copyright © 2002-Present Qoppa Software. All rights reserved.